Kako odabrati prave boje za web stranicu ?
Uvod
Odabir boja je potrebno prilagoditi i zanimanju kojim se bavite, ali i uskladiti s bojama logotipa, ako ga već imate. Iako sam odabir boja djeluje komplicirano, uz ova pravila i online alate za usporedbu boja, vrlo jednostavno će te odabrati boje za svoju web stranicu.
Nadamo se da će Vam članak biti koristan i zanimljiv. Uživajte.

Značenje boja
Narančasta Optimizam, kreativnost i sloboda. Žuta Sreća i spontanost, pozitivnost. Previše žute umara mozak .Zelena Prirodna boja, sigurnost, balans, stabilnost, napredak. Plava Sigurnost, odgovornost i poštenje. Smanjuje stres. Ljubičasta Mašta, misterij, kreativnost. Boja umjetnosti. Crvena Agresivna i dominantna, drži visok standard. Siva Neutralnost, zrelost, tiha boja.
Previous
Next
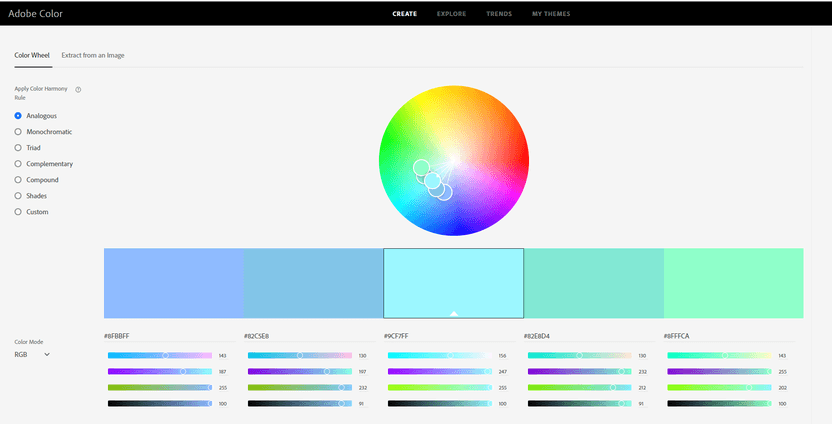
Nijanse
- Nakon odabira glavne boje koja će prevladavati na web stranici prema njenom subliminalnom značenju, potrebno je odabrati točnu nijansu te boje kao i komplementarne boje odnosno druge boje koje će se nalaziti na web stranici. Komplementarne boje su dvije odnosno tri boje čijim spajanjem dobivamo bijelu boju.Na sreću, postoji dosta online alata koji nam omogućavaju jednostavno biranje nijanse boje kao i komplementarne boje za tu boju, sjene odabrane boje, trijadu boja i pregršt drugih mogućnosti. Jedan od najboljih alata za online provjeru boja je svakako color wheel na stranici Adobe ( https://color.adobe.com/create/color-wheel/ ).

Ostale ‘boje’ i odabir boje prema djelatnosti
U svijetu web dizajna, crna i bijela se ne smatraju bojama, ali također imaju svoje određeno značenje.
Bijela boja se vrlo često koristi kao boja pozadine što je ponekad u redu. Bijela označava nevinost, čistoću i urednost. S korištenjem bijele boje treba biti oprezan jer iako svijetla boja pozadine pridodaje čitkosti teksta, prejaki kontrasti kao i previše bijele zamaraju mozak te stvaraju kontra efekt. S druge strane, crna označava kontrolu, elegantnost i disciplinu te se vrlo često koristi za boju teksta.
Međutim, kako smo već spomenuli, čitljivost i kontrast se mogu postići i korištenjem nijansi bijele ( blago siva ) i nijansi crne (tamno siva).
CRNO VS. BIJELO
Probni crni tekst ( #000000 ) na potpuno bijeloj pozadini ( #FFFFFF ) . Ovakav kontrast teksta i pozadine se u današnje vrijeme izbjegava iz razloga što jako puno crnog teksta na potpuno bijeloj pozadini stvara osjećaj monotonosti te umara mozak, a čitatelj gubi interes i koncentraciju.
TAMNO VS SVIJETLO
Probna nijansa izrazito tamnog teksta (#202020 ) na izrazito svijetlo sivoj pozadini (#F4F4F4 ) . Ovakav kontrast teksta i pozadine se koristi sve češće jer je tekst i izrazito čitljiv, a pozadina ne umara oko kao potpuno bijela. Sve više novinski portala i stranica s puno tekstualnog sadržaja koristi sličan omjer boja.
Kvalitetnim odabirom boja prema djelatnosti možemo naglasiti i određene adute tvrtke odnosno web stranice. Uzmimo za primjer web stranicu za kemijske čistionice. Najčešća kombinacija boja je zelena, plava i bijela iz sljedećeg razloga : Bijela “boja” subliminalno označava čistoću, zelena boja u ovom slučaju označava prirodu odnosno ekologiju dok plava boja asocira na vodu odnosno ponovno čistoću, ali i čišćenje.
Iako smo već spomenuli da bi dizajn web stranice trebao biti sačinjen od maksimalno 3 boje, određene važne stvari koje se žele napomenuti mogu se individualno označiti potrebnom bojom.
Jako zanimljiv i detaljan članak o tome možete pročitati ovdje.
Prednost responzivnog dizajna
Prednosti responzivnog dizajna su višestruke, a jedini mogući nedostatak responzivnosti je to da stranica nema responzivan dizajn.
Bez obzira koliko je stranica kompetentna, a usluga koja se na stranici nudi dobra i privlačna, korisnik će i dalje biti frustriran što na mobitelu ništa ne vidi i više tu stranicu, ali i uslugu neće smatrati profesionalnom. S druge strane, manji broj posjeta uz negativnu ocjenu Google-a, takva stranica će se prikazivati sve niže i niže u rezultatima.
Zaključak je da responzivnost u današnje vrijeme nije više samo potreba nego i standard. Ukoliko još uvijek nemate potpuno responzivan dizajn, obratite nam se s punim povjerenjem jer je responzivan dizajn sastavni dio naše ponude za izradu web stranica.
Kako izraditi responzivnu stranicu ili popraviti postojeću saznajte ovdje.

